悩み
副業で稼げるのか知りたい。
プログラミングを学習の何から手をつけていいのかわからない。
こういった悩みの解決の手助けをしていきます。
今回参考にさせていただいたのは、“玉袋浩二の知恵袋ちゃんねる”です。
このチャンネルでは、プログラミング初心者のサラリーマンが3ヶ月で稼げるようになるのかを検証していく内容となっています。
玉袋浩二さん自身が経験ゼロの初心者であるので、一緒に学び成長していける楽しみがあります。
今回はその動画の“【DAY1】プログラミング初心者が副業で稼げるのか検証【スタート】”を実践していきます。
では早速やっていきましょう。
- 文字の出し方
- リンクの出し方
- 画像の出し方
- リスト
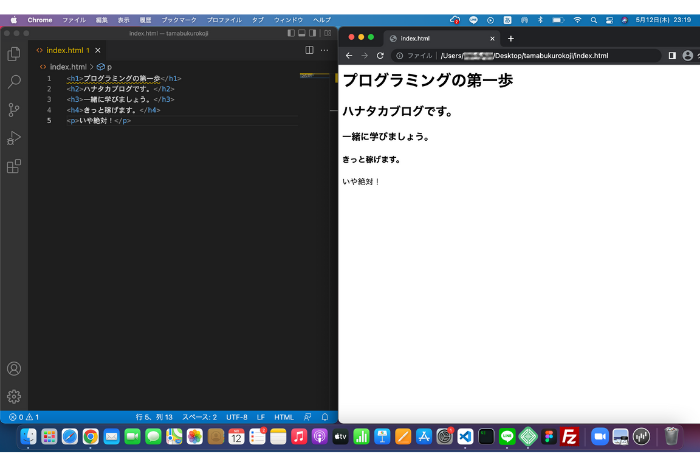
文字の出し方
まずは文字を出力してみましょう。
コードエディタでh1タグやpタグなどで適当に文字を入力していきます。
※h1タグの「h」はheadingの略で「見出し」という意味
※pタグの「p」はparagraphの略で「段落」という意味
<h1>プログラミングの第一歩</h1>
<h2>ハナタカブログです。</h2>
<h3>一緒に学びましょう。</h3>
<h4>きっと稼げます。</h4>
<p>いや絶対!</p>コードエディタで入力したファイルをGoogle Chromeで開くと入力した文字を表示することができます。

これで文字の出力が完了です!
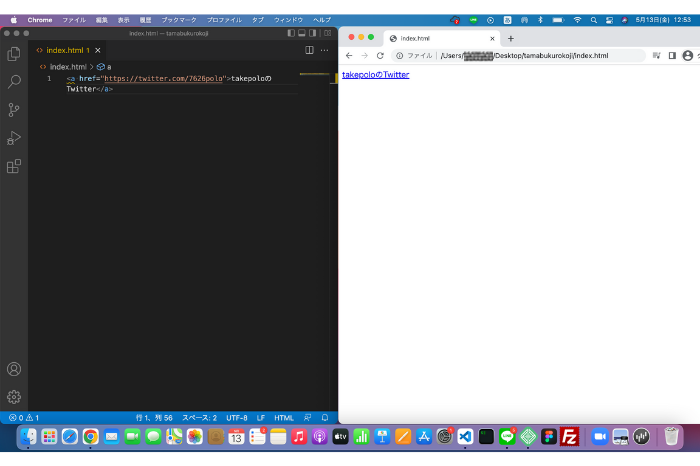
リンクの仕方
次はリンクの貼り方です。
リンクはaタグを使います。
hrefの後にリンク先のURLを入力します。
※aタグの「a」はanchorの略で「リンクの出発点や到達点を指定する」という意味
※hrefはhypertext referenceの略で「ハイパーテキストの参照」という意味
<a href="https://twitter.com/7626polo">takepoloのTwitter</a>Twitterへのリンクを貼ることができました。

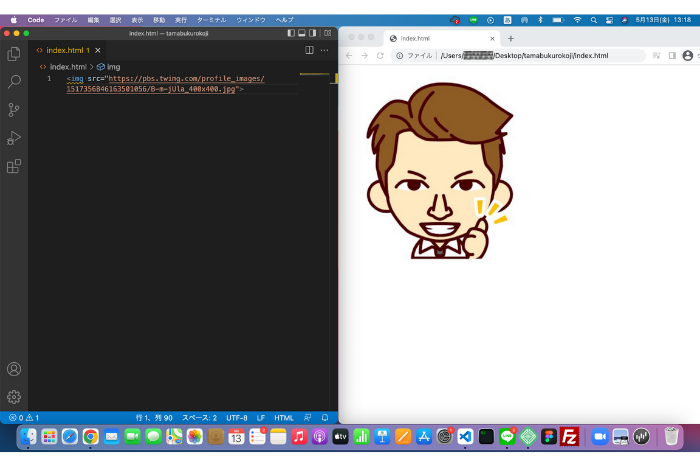
画像の出し方
次は画像を貼ってみます。
imgタグを使います。
※imgタグの「img」はimageの略で「文書内に画像を表示するためのタグ」です。
※srcはsourceの略で「外部から読み込む資源(ファイルなど)の所在を記述するもの」という意味
<img src="https://pbs.twimg.com/profile_images/1517356846163501056/B-m-jUla_400x400.jpg">
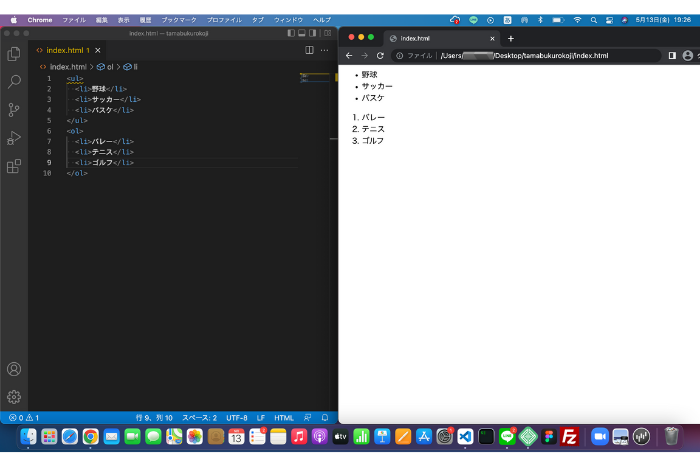
リスト
最後はリストを作っていきます。
liタグを使います。
ulタグかolタグの間で使用します。
※liタグの「li」はlist itemの略でリストの項目を表示するために使用します
※ulは「ul」はunordered listの略で「順序がない箇条書きのリスト」という意味
※oは「ol」はordered listの略で「順序のある番号付きのリスト」という意味
<ul>
<li>野球</li>
<li>サッカー</li>
<li>バスケ</li>
</ul>
<ol>
<li>バレー</li>
<li>テニス</li>
<li>ゴルフ</li>
</ol>